
| Setting up an image library |

| Setting up an image library |
Chong-ho (Alex) Yu, Ph.D., MCSE, CNE |
Problem:I have thousands of graphics for web-development. I want to create a database to store image archives. Then I can search for the desired image and place it directly into the HTML editor.
Solution:
For this problem, you can create a regular database except that you assign a container field to store images. The following are suggested fields and field types for the image library:
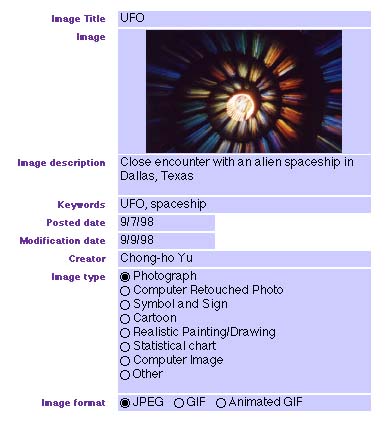
The layout should look like the following picture. The radio buttons associated with the last two fields are for illustration only. You don't need to create radio buttons in the layout if you want to share the database through the Web, because the Web users cannot see the FMP layout at all.
- Image title--Text
- Image--Container
- Image description--Text
- Keyword--Text
- Posted date--Date
- Modification date--Date
- Creator--Text
- Image type--text with value list
- Image format--text with value list

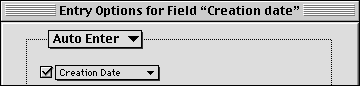
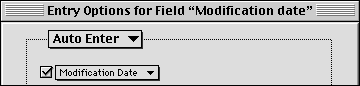
When you create the fields "Posted date" and "Modification Date," double click the fields to reveal their properties, and then select Creation Date and Modification Date for Auto Enter, respectively.


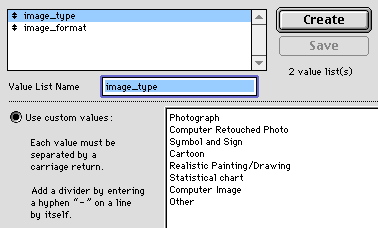
Go to File/Define/Valuelists to create value lists for the fields "Image type" and "Image format," respectively. Later in HomePage when you create the search fields, you should make the search fields point to the value lists.

Now you are ready to enter data into "Imagebank." First, to ensure that the graphics are stored in a cross-format format, go to Edit/Preference/Document, and check the box Store compatible Graphics.

The easier way to import graphics into FMP is to drag and drop. However, this approach will save all images in PICT. On the Web, FMP 4.0 converts PICT files to GIFs, which have a much lower color-depth. To retain the image format, you have to do it in a slower way:
- Click on the field "image"
- Select Import/Export from File.
- Select Import Picture...
- In the dialog box, make sure the box "Store only a reference to the file" is unchecked. If this box is checked, FMP will save a pointer to the file location rather than the image itself.
- Go to the proper location to select the picture that you want to import.

In FMP 4.1, PICT files will be converted to JPEG files. But if you want to retain the original format of GIF images, you still have to do it in the preceding way.A container field can accept virtually any form of data. If your users use FMP to access the database via a local area network, you could share QuickTime movies with them. However, on the Web only the first frame of the QuickTime movie will be shown.
Another shortcoming of a container is that you cannot upload data to a container field from a Web client.
After the data have been entered, you can use File Maker Pro Assistant in Homepage to create HTML files for searching and displaying the records.
When the images are displayed on a Web browser, there are several ways to place them into the HTML editor. The conventional wisdom may tell you to drag and drop. However, dragging and dropping across the browser and the editor produces GIF images, regardless of what the original formats are. The safest way is to save the image first, and then import it into the HTML editor. An alternative is to create a folder on the desktop, drop and drag the image into that folder, rename the image, and then drag and drop it into the HTML editor.
If you go for drag and drop, you should use Internet Explorer as your Web client. On the Windows platform Netscape cannot support drag and drop images or text while Internet Explorer can. On the Mac platform Netscape can support drag and drop images but not text.
To see a demo of "Image Library," please go to research1.ed.asu.edu/imagelib/search.htm.
FMP Tips Contents
|
|