|
|
Disallow testers to go back to
|
|
|
Disallow testers to go back to
|
|
Problem:Sometime later questions in a test may give hints to the answers of earlier questions. One of the advantages of conducting online tests is to display one question per page. After the tester has been given the answer to a question and proceed to the next question, he cannot go back to change answers of previous items. However, in a browser there is a back button in the toolbar and a back option in the pull down menu. How can I disable both of them?
Solution:
To disable the back option, the login page must be customized. JavaScript can perform this function. In the login page use the following codes.
|
: You must edit the above code and open the file every time in a pure text editor only. If you use HomePage or some other WYSIWYG editor, it will insert quotation marks or/and pound signs into the script and make the JavaScript non-interpretable. Also, when you copy and paste the preceding code into your HTML editor, hidden line breaks are also inserted. It will affect the function of JavaScript. After you have pasted the code into a HTML page, make each "msg.document.write" statement as a continuous line so that all hidden line breaks are deleted.The above codes look complicated. It isn't. Let me explain them line by line.
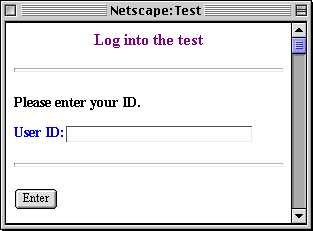
When the link "Login the test" is clicked, a page like the following will popup.
- The function of the first statement is to open a new window without the toolbar and the menubar. Besides the toolbar and the menubar, the resize function should also be disabled, otherwise the text displayed on the Window will mess up when the window is resized by the user.
- The second statement defines the title and the page color. In regular HTML editing, usually the color is defined by using a pound sign and the hex value, and the value is inside a pair of quotation mark (e.g. "#FFFFFF") Please note that neither pound sign nor quotation mark is used here because both carries meanings in JavaScript.
- The next three statment creates a form for submission and relates the input to the proper database. Again, no quotation mark is used. Also, the layout statement is omitted because the name of FMP layout is like "layout #1" and this syntax would confuse the interpretation of JavaScript.
- After the script is close, insert a link to invoke the JavaScript function.

When the tester fails to login, you should provide a way for him to get out. Do not insert a link to go back to the "login.html." When links are established among multiple windows, the display can be messed up easily. Instead, insert a close button in "new_error.htm" and let the tester starts over. The syntax to create a close button is in the following
|
The error page should appear as shown below:

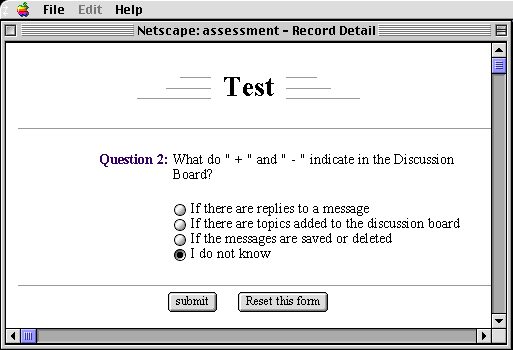
After the user login the system, the first question page ("q1.htm") would be shown in the same Window. The following code should be inserted into "q1.html" in order to lead the tester to the next question upon the completion of the first one.
|
The fourth statement tells the system to go to the second question when the first one is finished. The last statement tells the system to remember the record ID so that all answers are associated with the same user. The same technique should be applied to all question pages. Again, all questions will be displayed in a Window without the back option as shown below.

This approach is not perfect, of course. An advanced user can still go back to the previous question by pressing down the apple and the left arrow keys. But, something is better than nothing!
FMP Tips Contents
|
|