
| Search your
|

| Search your
|
Chong-ho (Alex) Yu, Ph.D., MCSE, CNE |
Problem:As a "cyber-teacher," I maintain a homework database, which allows students to retreive their own assignments along with my comments. But I don't want them to look at their classmates' papers. How can I restrict the access to "your records only"?
Solution:
There are several ways to approach this problem. The easiest way is to assign each student's a password. A student can simply enter his/her own password in "search.html" to locate his/her own record. However, if a student has the freedom to choose the password at the beginning and you didn't force the field to accept unqiue values only, there is a chance that some students have the same password and thus they can look at each other's file.
To ensure a high degree of security, you must force the user to enter both user ID and password given that user ID is a unique key. However, even if you use "AND logical operator" rather than "OR logical operator" in "search.html", the user can still leave either one of the field blank and submit a query successfully. There are two ways to seal this hole.
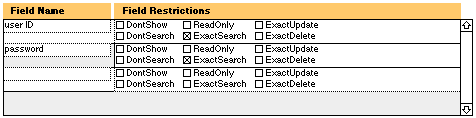
The first way is to impose an exact search on both user ID and password by selecting this option in Web Security database (see below), which is located in the folder "Web Security." When "exact search" is active, a query will not be valid until both ID and passwprd find the exact match.

Nonetheless, this approach has a serious limitation. This restriction is applied to all users. Even though you are the teacher who has administrative access, you must also enter a student's ID and password to look at his/her record on the Web. Further, "Find All" is no longer available. It is impossible for you to remember the password of every student. It is also inconvenient that you cannot see all records at once.To overcome this problem, a more complicated approach should be adopted. First, create a field named "check" and put the value "1" into this field for each record. You can create the default value as "1" by using Auto Enter in Define Field, or define the field as a calculation field and insert the function "IsValid(user_id)."
Then duplicate"search.html." Name one of them as "student_search.html" and the other one a very unusual name (avoid the name "teacher_search.html" or "instructor_search.html" that can be guessed by the user). In "student_search.html" erase the "-FindAll" option and add two lines along with other hidden fields (see below). The first one is to put "And" into "-lop" (logical operator) and the second one is to match the value in "check."
|
Next, write a JavaScript to check whether the user enters both user ID and password. If either one of the field is blank, the value "0" will be put into "check." The number of element depends on how many fields are in the page. The count starts from 0. In this example, "user_id" is element number 8 and "password" is element number 9. If either user_id or password is empty, element number 6, which is "check," will be "0". The search will yield no result because "check" is "1" in every record.In the alert message you can tell the user what exactly goes wrong. You can also edit the error message in "search_error.html."
Last, activiate the function in the form action. This error-checking function is called whenever the query is submitted.
|
FMP Tips Contents
|
|