| |||
|
Chong Ho Yu, Ph.D. | |||
|
Procedure | |||
If you are a Web developer, you may want to use an interesting background. Many PhotoShop filters can create a day-wall texture for a background. If you don't have such filters or you want to have fully control how the dray wall looks like, you can follow my procedures illustrated below. To print these pages, please choose "landscape" in Page setup. | |||

| First, paint the entire canvas with gray using the paint bucket. Then use the Add Noise filter to make the canvas grainy. The amount is about 30-40 and the distribution is uniform. | ||

| Next, choose the Emboss filter from Stylize. Set the height to 3-4 pixels. The amount can range from 100-250. Any angle is fine. | ||

| From Image, change the mode from RGB to Gray Scale to discard all color information. Then, change it back to RGB. Use the mode option instead of using Undo. | ||

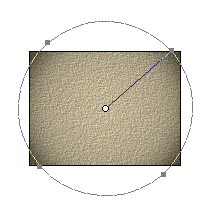
| Apply the lighting effect filter from Filter/Render. Choose 2 O' clock lighting as the style. There are many other settings in this filter. Adjust different settings to get the result that you like. If you feel that you cannot get the best result from the filter settings, go ahead to click OK. Then alter the image by changing Levels or Curves in Image/Adjust. | ||
